<area> 【イメージマップの領域を指定する】
[IE5] [IE6] [IE7] [Fx1] [Fx2] [Op8] [Op9] [Ns6] [Ns7]
<area>タグは、一つの画像に対して複数リンクを指定したい場合に<map>タグと合わせて使用します。本来一つの要素には、複数のリンクを指定する事は出来ないように思われますが、領域を指定し、それぞれにリンク先を持たせる事で実現します。これをイメージマップと言います。
イメージマップでは、 <map>タグでマップ全体を定義し、<area>タグでリンク領域とリンク先を指定します。また、<img>タグでマップを適用する画像とその画像が使用するマップ名を指定します。
イメージマップ詳細
<img src="画像.gif" usemap="#参照するMAP名">
まず画像を配置する
<map name="MAP名">
imgのusemap属性で参照する名前を決める。
<area href="リンク先" shape="形状" alt="概要" coords="領域">
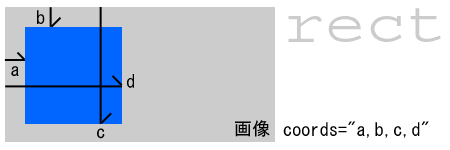
shape="rect":四角形 coords="左端からの位置,上からの位置,右端の位置,底辺までの位置"

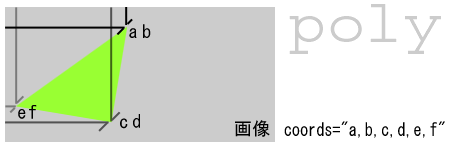
shape="poly":多角形 coords="頂点の座標を時計回りで左端から,上からの位置で記述"

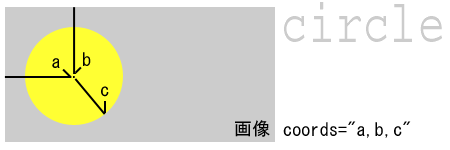
shape="circle":円形 coords="左端からの中心点の位置,上からの中心点の位置,半径"

<area>の使用例
ソース
<img border="0" src="images/imagemap001.gif" usemap="#menumap" alt="サンプル" width="450" height="50">
<map name="menumap">
<area href="index.html" shape="rect" alt="TOP" coords="20,3,70,47">
<area href="index.html" shape="rect" alt="ABOUT" coords="90,3,165,47">
<area href="index.html" shape="rect" alt="NEWS" coords="193,3,257,47">
<area href="index.html" shape="rect" alt="MAP" coords="285,3,337,47">
<area href="index.html" shape="rect" alt="MAIL" coords="358,3,425,47">
</map>
表示すると

リンク 関連項目
| <a> | リンクを指定する |
| <map> | 一つの画像に対して複数のリンクを設定する |
| <area> | 領域を指定する |
| <base> | ページの基準となるURLを指定する |
| <link> | 関連するファイルをリンクする |





