ヘッダーの解説
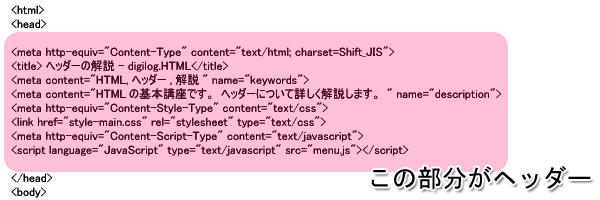
HTMLで言う『ヘッダー』とは、<head>から</head>の間に書かれた情報の事を指します。
では、実際にサイトを作る際に何を記述すれば良いのでしょうか?

ヘッダーの書き方
実はヘッダーを書かなくても、ウェブページは表示されます。しかし、人間には分からない部分でも、コンピュターに読ませるために必要な情報がいくつもあるのです。
初めて会う人にお互いが自己紹介をする事で、その人が何者なのかを判断しますよね?HTMLファイルもコンピューターが判断出来るように、事前に分かる工夫をしておいてあげましょう。
文字コード
『文字コード』は、簡単に説明するとコンピュータに対して、この文字列が、どの国の言語で記述されているのかを示すものです。日本語を使う場合は『Shift_JIS』や『UTF-8』などが用いられます。
たまに文字化けしたサイトを見掛けますが、文字コードが指定されていない場合が多かったりします。慣れるまでは下記の例と全く同じものをヘッダーに記述しておけば良いでしょう。
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
タイトル
『タイトル』タグはその名の通り、そのファイルの題名になります。ウィンドウの左上を見ると、このタイトルタグに書かれた文章が表示されています。色々なサイトのタイトルを参考にしながら、分かりやすくまとめてみましょう。
<title>ここにタイトルを記述します</title>
キーワード
『キーワード』は、そのページが何についての情報を含んでいるのかを説明する際に代表する言葉を埋め込む事が出来ます。主に検索エンジン用に記述しておくもので、「SEO」に興味を持った時に詳しく調べると良いでしょう。キーワードが複数ある場合は【,(カンマ)】で区切って記述します。3〜5個程度が適量でしょう。
<meta content="キーワード,キーワード,キーワード" name="keywords">
説明文
『ディスクリプション(description)』は、そのページについての簡単な説明文を与える事が出来ます。これを記述しておくと、検索サイトの検索結果で、サイトのタイトルの下に適切な説明文を表示させる事が出来ます。また、ブックマークする際にディスクリプションに書いておいた説明も一緒に保存されるブラウザもあります。
<meta content="この部分に、このページについての説明文を書きます。" name="description">
さて、ここで上の例を見てみると<meta>というタグが多く使われていますよね。メタタグは他にも色々な情報を指定する事が出来ます。また、<link>というタグを使って外部のファイルを呼び出したりする事も出来ますが、初めは上の例にあるものくらいで十分です。
ヘッダーのまとめ
ヘッダーには、見た目には関係のない間接的な情報をいくつも与える事が出来るという事が分かって頂けましたか?必須ではありませんが、理解してくるとヘッダーの重要性が見えてくると思いますので、その事は覚えておいて下さい。
最後に、上の例をまとめたソースを載せておきますので、コピーして使って下さい。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title>このページのタイトル</title>
<meta content="キーワード,キーワード,キーワード" name="keywords">
<meta content="このページについての説明文を記述する。" name="description">
</head>
<body>
実際に表示される部分
</body>
</html>





