HTMLの基本講座
HTMLとは、今まさに、あなたが見ているウェブページを記述、形成するための言語です。
HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の頭文字を取ってHTMLと呼ばれています。試しにブラウザメニューの【表示】から『ソース』(または右クリックメニューの『ソースを表示』)を選んでみて下さい。何やら文字が沢山並んだテキストファイルが表示されたと思います。そうです!これが、今表示されているページの基になる文字列です!中を覗いてみると、全て文字で出来ていますよね。コンピューターがこの文字列を読み取って、勝手に色を付けたりフォントを変えたりしてくれます。
それは何故なのでしょうか?
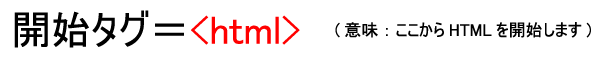
この文字列を良く見て下さい。その中に” < ”と” > ”で括られた暗号のようなものを見つける事が出来たでしょうか?これこそがHTMLの正体です!文字列の一番上の辺りに<html>という塊があると思います。これを宣言と言い、『ここからHTML文法を始めます!』とコンピューターに知らせてあげる訳なのです。
この” < ”と” > ”で括られた暗号を『タグ』と言います。この『タグ』の中の命令には様々な種類があり、それをいくつも使って、HTMLを作っていくのです。
ちなみに『タグ』の中身は、大文字・小文字を区別しないため、<html>と<HTML>は同じ意味になります。
HTMLの書き方
では、HTMLを実際に記述するにはどうしたらいいか?
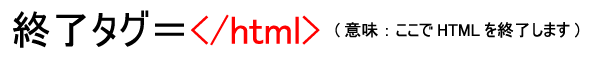
それは簡単な事です!宣言を開始したら、どこで終わりなのかを教えてあげれば良いのです。


後はこれの繰り返しです!このルールを覚えたら、もう序盤戦は突破したようなもの!
どうですか?簡単でしょ?
では実際に必要最低限のHTMLを記述してみましょう。
<html>
<head>
<title>ここにタイトルを書きます</title>
</head>
<body>
ここが内容です。
</body>
</html>
これが基本の形になります。HTMLで書かれた全てのWEBページは、この土台から出来ていると言っても過言ではないでしょう。上の記述例はコピーしてテキストファイルに貼り付けて保存しておいて下さい。
では、先ほど開いたこのページのソースを、これを踏まえてもう一度見てみましょう。headやbodyが見つかりましたか?見つかった方、おめでとうございます!あなたはもう立派にHTML文法を読んでいるのです!
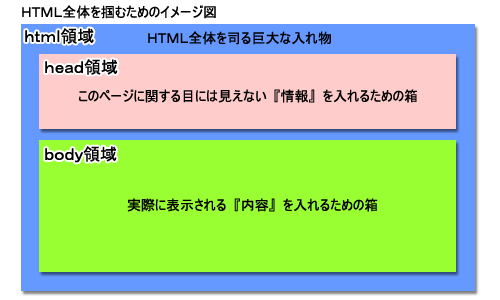
次はもっと具体的に理解していきましょう。下の図を見て下さい。

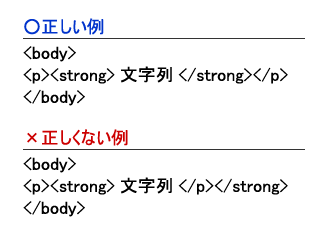
ここで覚えて欲しいのは、開始タグと終了タグの間に、更に別の開始タグ、終了タグを収納している事です。HTMLは、このようにいくつものタグを『入れ子状』にする事が出来ます。ただし、入れ子をまたいでタグを記述する事は出来ません。

ここまでのルールを覚える事が出来たら、あとはタグを必要に応じて覚えていくだけです!HTMLの存在を知っているだけでも、何だかインターネットが前よりも楽しくなったような気がしませんか?





