HTMLファイルの作り方
HTMLの基本的な仕組みは大体分かっていただけましたでしょうか?初めは分からない事だらけなので、最初はどんどん進んでしまいましょう!誰でもやりながら覚えるのが基本です。では早速ですが、実際に『htmlファイル』を作ってみましょう!
<html>
<head>
<title>ここに好きなタイトルを書きます</title>
</head>
<body>
ここが内容です。自由に文字列を書いてみましょう。
</body>
</html>
上のサンプルの<html>から</html>まで(ソース)をコピーして下さい。
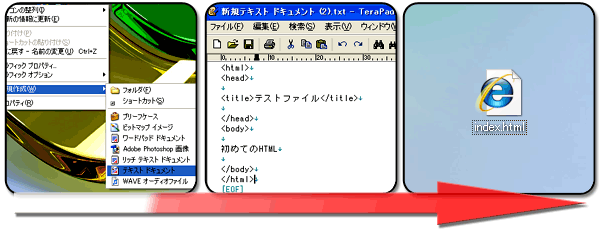
一旦、デスクトップに戻り右クリック(Macはcontrol+クリック)でメニューを開き、『新規作成』より、テキストドキュメントを選びます(普通のメモ帳です)。ファイルを作ったら、先ほどコピーしたソースを貼り付けて上書き保存します。
初めてのHTMLのファイル名はindex

上の図のような流れでファイルを作って行きます。さて、ここで一番右のコマに注目してみて下さい。
index.html
というファイル名になっていますよね!
まずHTMLファイルの拡張子は【.html】であると覚えて下さい(テキストなら【.txt】という具合に)。
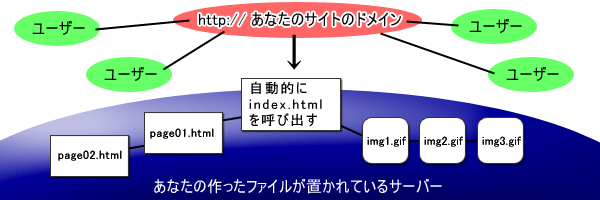
そして、将来あなたがインターネット上に公開するウェブサイトのトップページのファイル名は、必ず【index】インデックスという名前で作って下さい。

トップページ以外のファイル名は、半角英数字であれば何でも良いのですが、トップページだけは【index.html】にしなければなりません。今は「そういう決まりがあるんだな〜。」と覚えておくくらいで大丈夫です。詳しい理由は、HTMLに慣れてきた時にでもゆっくり調べてみると良いでしょう。
ファイル名に使える文字は以下
0,1,2,3,4,5,6,7,8,9
a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r,s,t,u,v,w,x,y,z
-(ハイフン),_(アンダーバー)





