ディレクトリとは
ディレクトリ(directory)という言葉は聴きなれないかもしれませんが、簡単に言うと『フォルダ』と同じ意味です。ホームページ(ウェブサイト)を作っていく上で必ず出てくる言葉なので覚えておいて下さい。
例えば、レンタルサーバーを借りて、あなたがファイルをアップロード出来る状態にあるスペースの事を『ホームディレクトリ』と言ったります。
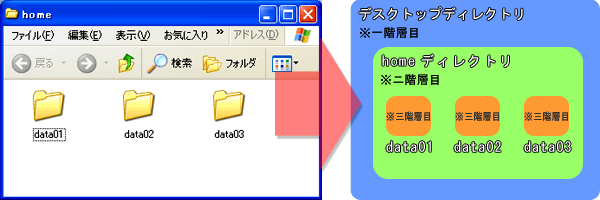
仮に、あなたのパソコンのデスクトップに『home』というフォルダを作ったとします。その中にホームページ用のファイルを作っていくとしたら以下のようなイメージになります。

収納術は初期に身に付けよう
さて、実際にHTMLでページを作り始める際にやっておいた方が良い事があります。それは『収納場所』を決めておく事です。部屋の模様替えをする時なども、あらかじめ何処に何をしまえばいいかを考えたりしますよね!パソコン上でも同じで、ファイルを散らかしてしまうと後で大変な思いをするのは自分です。ファイルを管理する上で、事前にルールーを決めておくと、非常に後で楽になります。
ディレクトリの名前は、基本的に半角英数字であれば何でも良いので、好きな名前を付けましょう。
トップページは『index』
この事はファイルの作り方でも説明していますが、必須項目です。
画像用のディレクトリを作る
一つのディレクトリにHTMLや画像を混ぜて入れてしまうと、ファイルが増えてきた時に、目的のファイル名を探し出すのに苦労します。あらかじめ画像関係を入れる場所を作っておきましょう。
一般的には『images』や『image』という名前にします。
一つのコンテンツにつき一つの階層にまとめる
例えば、あなたのサイトが『映画』と『音楽』について書かれたページだとしましょう。全てのファイルを同じ階層に入れてしまうと、ファイルが増えてきた時に管理が大変になってしまいます。映画は映画、音楽は音楽のディレクトリをそれぞれ作ってまとめておきましょう。イメージとしては以下のような構成になります。
home / index.html | page001.html | page002.html | +-- images / top_logo.gif | title001.gif | title002.gif | +-- music / index.html | | page001.html | | page002.html | | | +-- images / music_logo.gif | +-- movie / index.html | page001.html | page002.html | +-- images / movie_logo.gif





