<multicol> 【段組する(NN独自)】
[Ns3][Ns4]
<multicol>タグは、Netscape Navigatorが独自に採用したタグです。段組を行う際に便利なタグですが、最近のバージョンでは廃止されています。見栄えの指定に関してはスタイルシートを使いましょう。
与えられる属性
width="値"
段組全体の幅を「px」や「%」で指定。
cols="値"
いくつ段組を作成するかを数字で指定。
gutter="値"
段組と段組の間隔を指定。初期値は10pxです。
<multicol>の使用例
ソース
ブラウザの独自タグを使用する場合には非対応のブラウザに対する配慮も忘れずに行いましょう。<br>
<multicol width="400px" cols="3" gutter="15px">
<p>
1カラム目<br>
HTMLで段組を表現する事は少し苦労するかも知れません。しかし、段組のやり方を正しく理解すれば、もっとウェブサイト制作が楽しくなります。HTMLを覚えたら是非CSS(Cascading Style Sheets)に挑戦してみて下さい! </p>
<p>
2カラム目<br>
HTMLで段組を表現する事は少し苦労するかも知れません。しかし、段組のやり方を正しく理解すれば、もっとウェブサイト制作が楽しくなります。HTMLを覚えたら是非CSS(Cascading Style Sheets)に挑戦してみて下さい! </p>
<p>
3カラム目<br>
HTMLで段組を表現する事は少し苦労するかも知れません。しかし、段組のやり方を正しく理解すれば、もっとウェブサイト制作が楽しくなります。HTMLを覚えたら是非CSS(Cascading Style Sheets)に挑戦してみて下さい! </p>
</multicol>
<multicol width="400px" cols="3" gutter="15px">
<p>
1カラム目<br>
HTMLで段組を表現する事は少し苦労するかも知れません。しかし、段組のやり方を正しく理解すれば、もっとウェブサイト制作が楽しくなります。HTMLを覚えたら是非CSS(Cascading Style Sheets)に挑戦してみて下さい! </p>
<p>
2カラム目<br>
HTMLで段組を表現する事は少し苦労するかも知れません。しかし、段組のやり方を正しく理解すれば、もっとウェブサイト制作が楽しくなります。HTMLを覚えたら是非CSS(Cascading Style Sheets)に挑戦してみて下さい! </p>
<p>
3カラム目<br>
HTMLで段組を表現する事は少し苦労するかも知れません。しかし、段組のやり方を正しく理解すれば、もっとウェブサイト制作が楽しくなります。HTMLを覚えたら是非CSS(Cascading Style Sheets)に挑戦してみて下さい! </p>
</multicol>
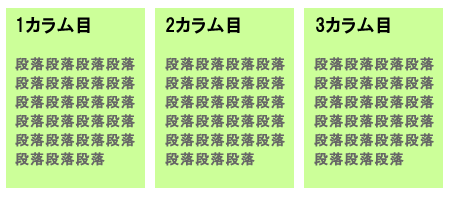
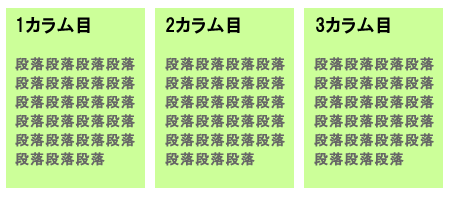
表示すると
対応しているブラウザで見るとこのような段組で表示されます。
※色とサイズはイメージです。

※色とサイズはイメージです。

表、テーブル 関連項目
| <table> | テーブル(表)を作成する |
| <tr> | テーブル(表)の横一行を定義する |
| <th> | テーブル(表)の見出しとなるセルを作成 |
| <td> | テーブル(表)のセルを作成 |
| <caption> | テーブル(表)にタイトルを付ける |
| <thead> | テーブル(表)のヘッダ行を定義する |
| <tfoot> | テーブル(表)のフッタ行を定義する |
| <tbody> | テーブル(表)のボディ部分を定義する |
| <col> | テーブル(表)の縦列の属性をまとめて指定する |
| <colgroup> | テーブル(表)の縦列をグループ化する |
| <spacer> | スペースを挿入する(NN独自) |
| <multicol> | 段組する(NN独自) |





