余白と外枠の解釈の違い
要素の余白を指定するmarginとpadding。外枠を指定するborderはそれぞれ自由に指定する事が出来ますが、ブラウザによって若干解釈の違いがあります。CSSでレイアウトが上手く行かない場合や、違うブラウザで見た時に表示が崩れてしまう原因の多くは、この余白と外枠の解釈の違いだったりします。この事を正しく理解すれば、上手く段組レイアウトやデザインが出来るようになるでしょう。
正しい余白と外枠のとり方
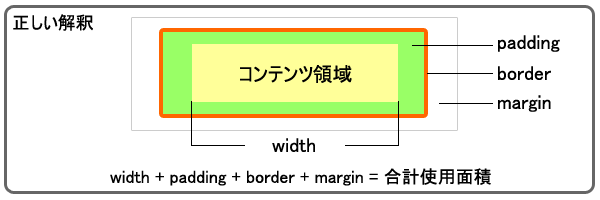
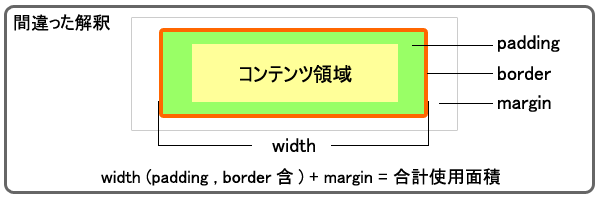
段組レイアウトや、メニューボックスをCSSで作る際に、一番厄介なのが下記の仕様です。IEでレイアウトの確認を行っていると、Firefoxなど他のブラウザで見た時に膨張してしまうのは、IE独自の解釈の仕方に問題があったのです。


つまり、IEの場合はpaddingを増やせば増やす程、コンテンツ領域が圧縮されて行きます。しかしCSS上の正しい解釈はコンテンツ領域を確保し、余白が膨張していきます。borderを指定する場合もしかり、デザイン上1ピクセルもずれてはいけない場合など、非常に厄介です。
回避方法
これの対処方法として推奨されているのは、1つの要素に対してwidth、padding、borderを複数指定しない事。例えばdivでボックスを作るのであれば、入れ子状にしたdivにそれぞれのプロパティを指定すれば、一応この問題は解決されます。しかしborderはなるべく使用しない方が良いでしょう。ボックス幅が固定なら背景画像にするのが一番無難です。
<div style=" width:200px;">
<div style=" padding: 10px;;">
コンテンツ領域コンテンツ領域
コンテンツ領域コンテンツ領域
</div>
</div>





